Before you can upload your code bundle into Skykit Beam for your code bundle, make sure you include an image file named thumbnail.jpg or thumb, you first have to package your code bundle files into a zip file.
- Open the folder that contains your code bundle files.

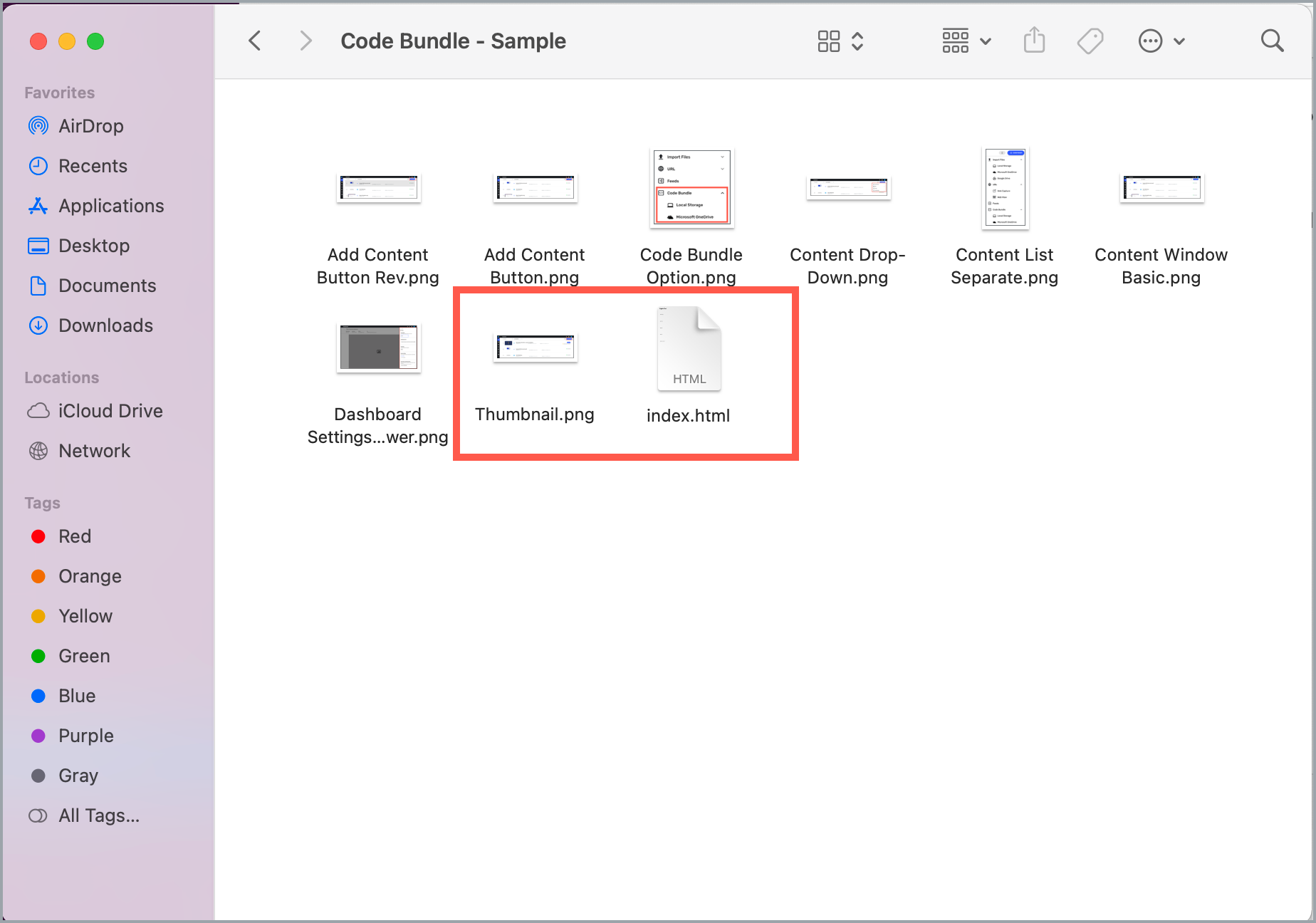
- To have a thumbnail image displayed in Beam for your code bundle, make sure you include an image file named thumbnail.jpg or thumbnail.png, sized at 174 x 100 pixels. Beam will automatically use that image file as the code bundle's thumbnail.
You also must include an index.html file. This file contains the main code for the code bundle. Your files will not upload if index.html is missing.
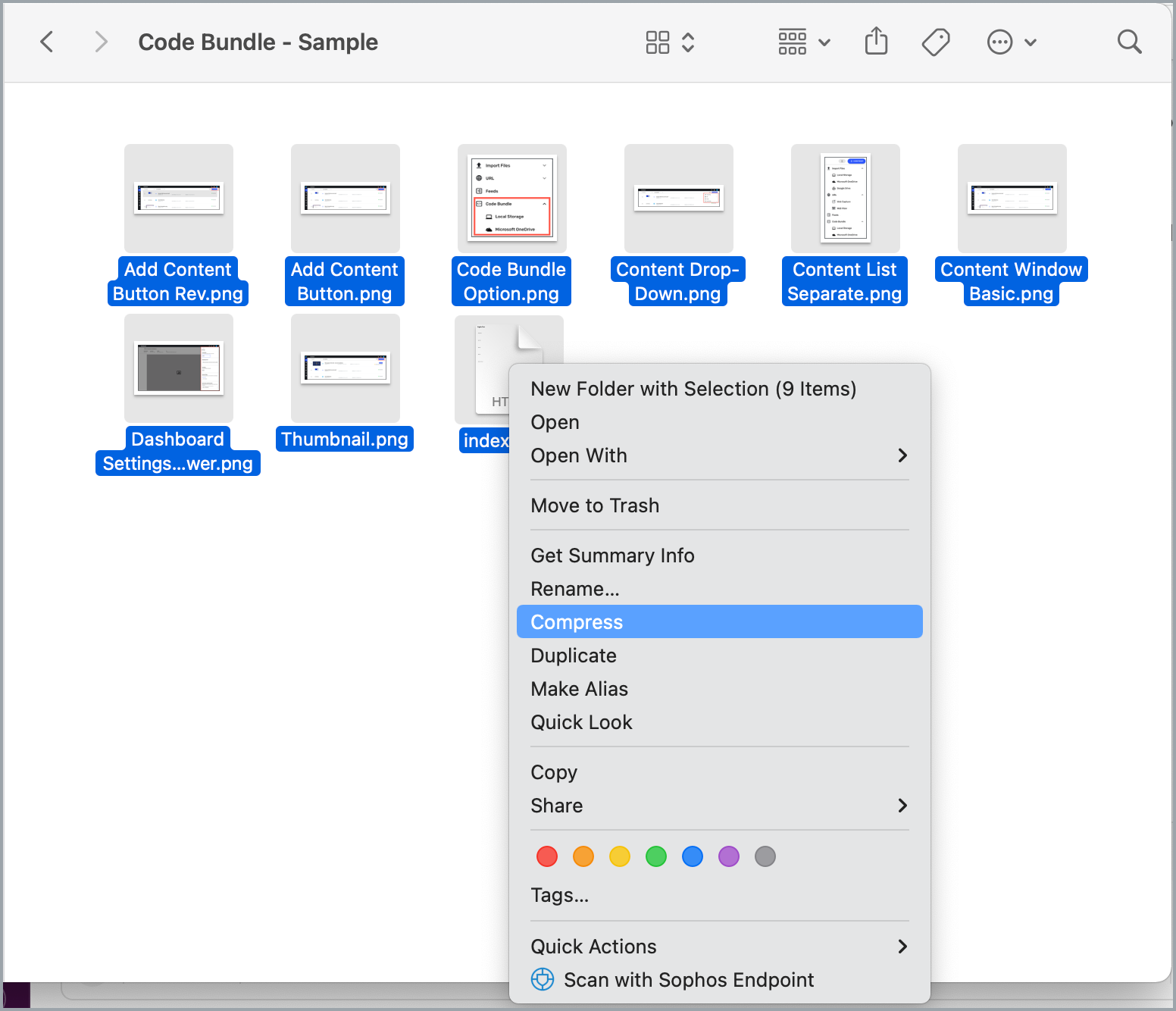
- Select all of your files in your bundle, right click, and then select Compress from the drop-down list.

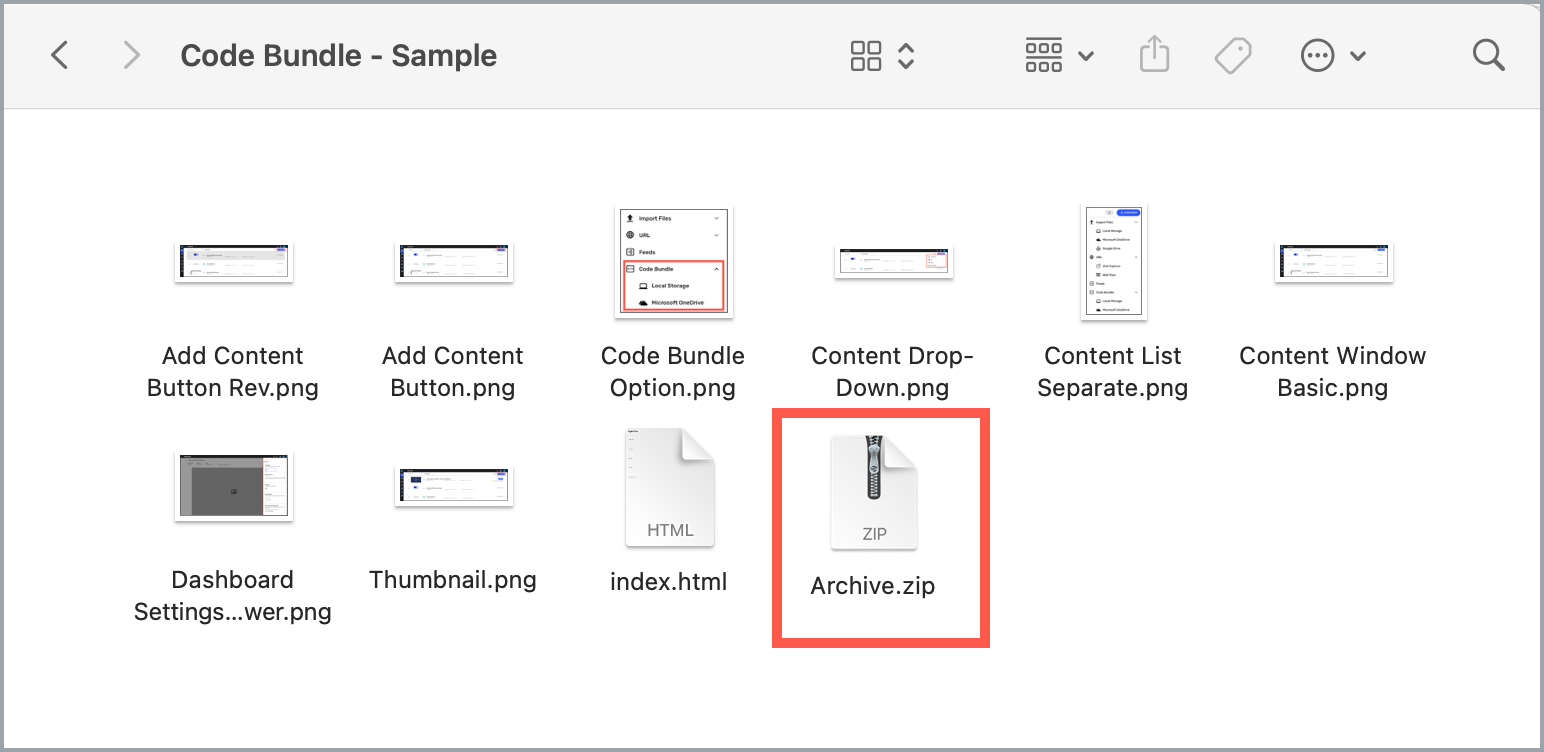
A new compressed file called Archive.zip is created. This is the file you will upload into Beam.
Code bundles have a maximum file size of 1GB. Individual content items in a code bundle, such as videos, must be 500MB or less.
Next Steps
Now that you've packaged your code bundle, learn how to upload it into Skykit Beam.